I wanted my Handshake domain to work with HTTPS. In order to achieve this I had to set up DANE on the machine running my web server and again on my laptop. Below I will list the things you should do to get HTTPS working with your own Handshake domain.
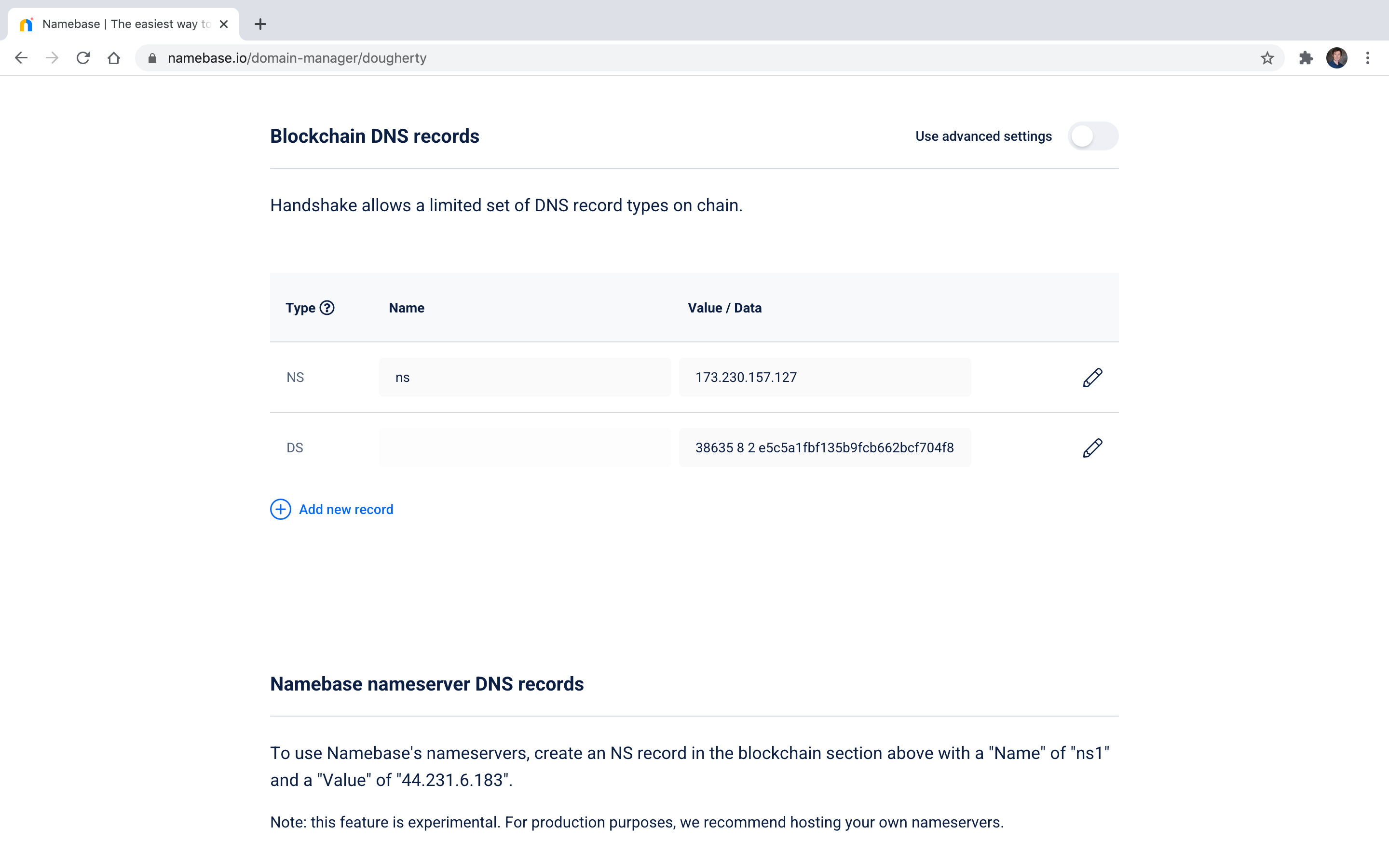
Let’s start on the server side. First carefully follow steps 1 to 3 here. Step 3 asks you to update your domain on Handshake. My domain is controlled by my Namebase wallet so I had to update it there. The screenshot below shows how my domain’s DNS records looked after the update. These records need to be recorded on the blockchain so give it 30 minutes to an hour for the changes to take effect.

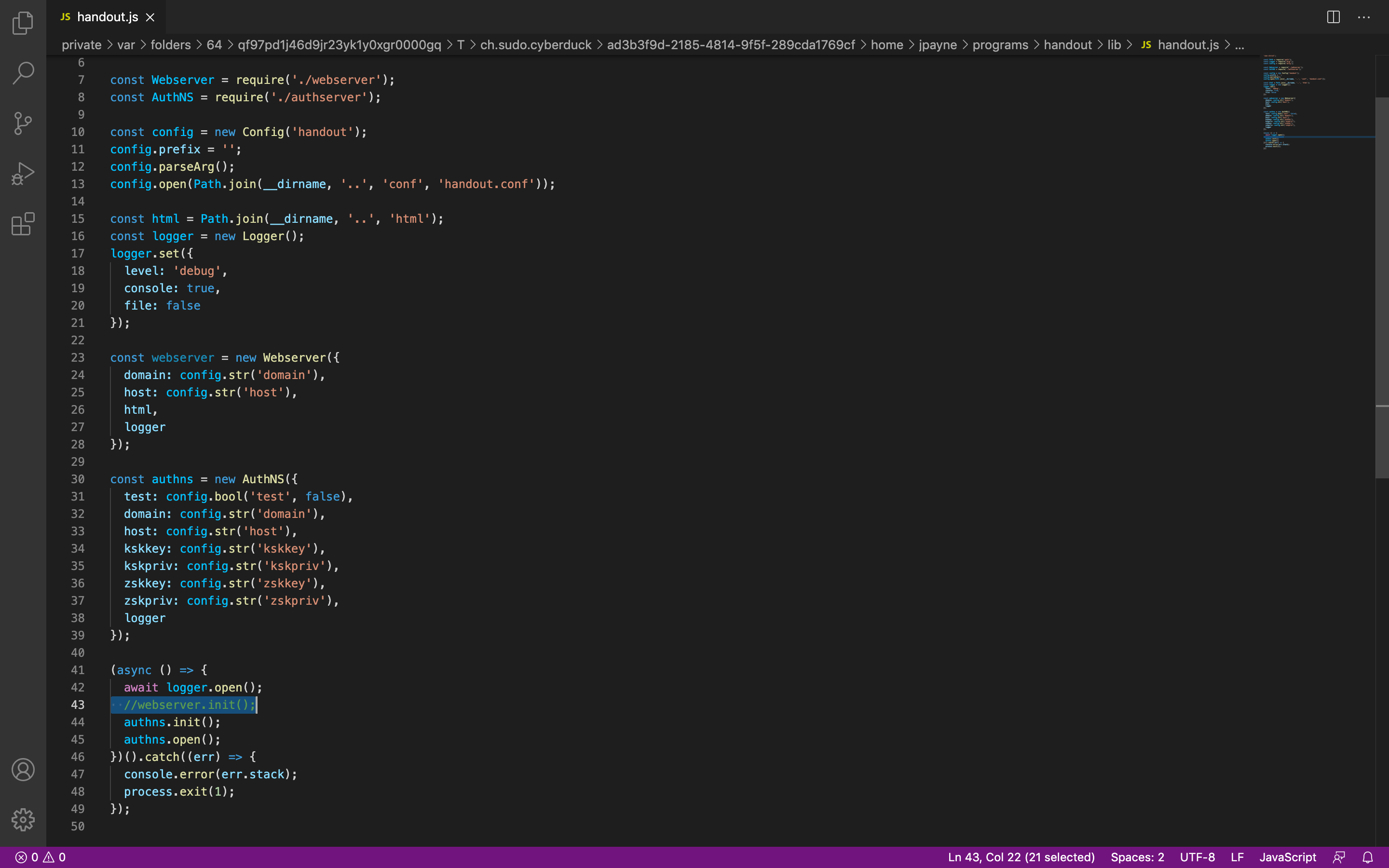
Handout (what you installed in step 1 above) is several things including a name and web server. The thing is I already have a web server and wanted to continue using it. I just wanted the name server from Handout. The creator of Handout told me this configuration (Nginx for web server, Handout for name server) would probably work if I just commented out one line of code in Handout. The screenshot below shows the line I commented out.

Once this is done complete step 4 here. I’ve got Handout running in a tmux session so I can pop in and out which can be useful when confirming whether it’s running correctly or not. I run HSD (an implementation of Handshake) in a tmux session too.
You’ll also need to open port 53 (the port through which name server traffic flows) on your firewall if you’re running a firewall. I’m running UFW on my VM and was able to open port 53 by running this command:
ufw allow 53
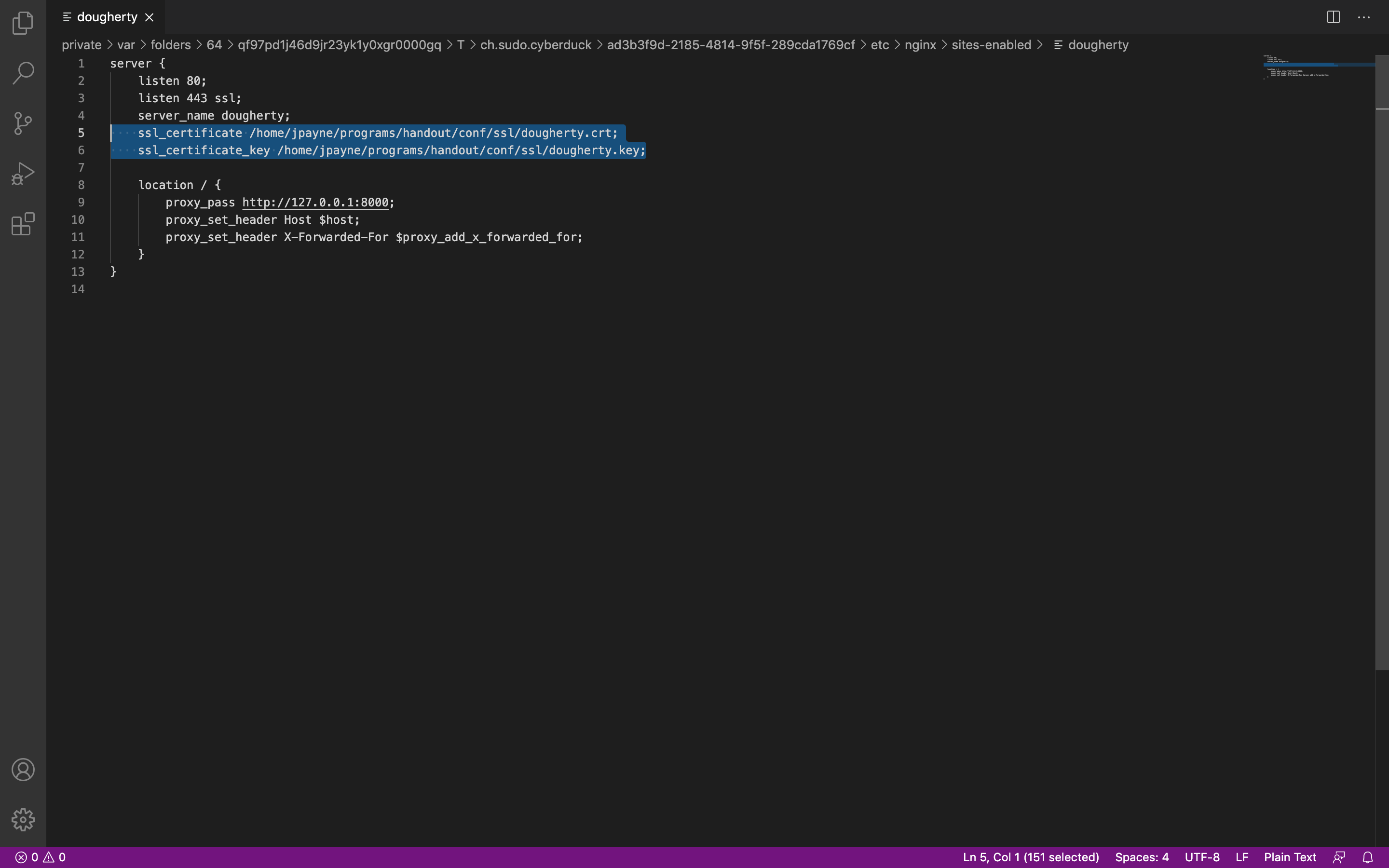
The final thing you’ll need to do on the server side is update your web server’s config file. In particular you’ll need to point your web server to the location of the certificate and key that was generated by Handout. Below is a screenshot of how my config file looked after the update. A reminder I’m using Nginx.

And that’s it for the server side.
Now on to the client side. First follow the instructions here to build Let’s DANE from source.
To access a site via its Handshake domain using HTTPS you’ll need to point Let’s DANE to a DNSSEC Handshake resolver. At the time of writing this article Namebase’s public Handshake resolver didn’t support DNSSEC. This left me with three options: HSD, HNSD or Easyhandshake. HSD was off the table as I didn’t want to have a Handshake node running 24/7 on my laptop. HNSD I just couldn’t get to compile; I was getting a weird permissions error. Easyhandshake it was. To run Let’s DANE pointed to Easyhandshake run it like this:
./letsdane -r https://easyhandshake.com:8053 -skip-dnssec -skip-icann
For the final part of the client side setup you’ll need to refer to this article here. Scroll down to the first screenshot. You’ll need to set up Firefox like this. You’ll also need to follow the instructions below the screenshot that deal with importing into Firefox a file that was generated by Let’s DANE. Also don’t be confused by all the references to Go DANE; this is just the old name of Let’s DANE.
And that’s it for the client side. You should now be able to access any site (from Firefox) via its Handshake domain using HTTPS providing the site’s name server supports DANE.
The Handshake domain I set up to work with HTTPS is dougherty/. Upon completing the above it was my intention to leave dougherty/ up for testing purposes so anyone could easily test if they had properly set up DANE at the client end. But I have since run Handout again with a different Handshake domain and by doing so have broken dougherty/! You see Handout at the moment can only serve name records for one domain. So please don’t be discouraged if you run a test with dougherty/ and it doesn’t work.
Before I sign off I just want to say DANE is awesome! It allows trust to be established between the browser and web server without any middlemen. DANE is decentralized - the way the internet was meant to be.
Feel free to reach out to me if you have trouble with any of the above.
